Sapete come creare un template per WordPress?
No problem! H4ck3rm4n, il vostro coder preferito, oggi vi parlerà di come creare un template per WordPress da zero, in base alle vostre esigenze!
Al giorno d’oggi è possibile fare tutto con WordPress: dalle cose "difficili" come creare un template e far funzionare i plugin per un sistema di prenotazioni per alberghi alle cose più semplici come scegliere il tema per il vostro blog.
Purtroppo non è sempre così facile trovare il tema “perfetto” adatto alle vostre esigenze, certe volte è necessario … Sporcarsi le mani!
Siete pronti a creare il vostro primo template per WordPress?
Iniziamo con un po' di storia.
L’introduzione dei Temi su WordPress 1.5 (17 febbraio 2005)
Dal 26 maggio 2003, data di uscita della prima versione del CMS, fino al 17 febbraio 2005, WP non aveva nessun gestore dei contenuti né era agevole modificare il tema utilizzato in maniera pratica e veloce, a meno che non si mettesse mano al codice sorgente. I contenuti prima erano generati solo attraverso due file all’interno della cartella del template: il file index.php, che corrisponde al file principale del template, e style.css, il foglio di stile principale dove era possibile pre-formattare gli elementi predefiniti di tutto il template.
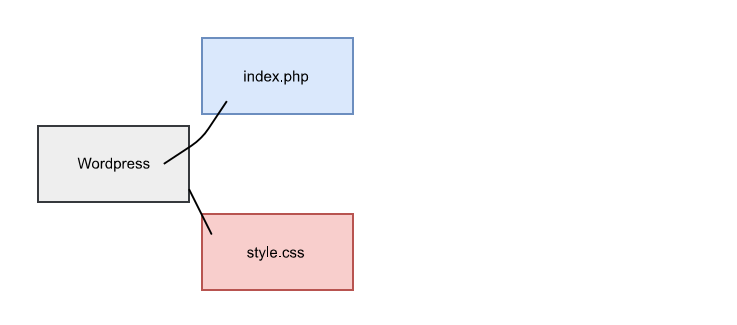
Nella foto potete vedere un esempio:

WordPress richiama le varie librerie e il template impostato dall’utente, tramite il file index.php e style.php per caricare e visualizzare il front-end del sito.
Le vecchie versioni di WordPress non avevano molte funzionalità; solo dalla versione 1.5, le cose cambiarono e si iniziò a respirare un’aria tutta nuova.
Venne introdotto un nuovo sistema per la gestione dei temi, che con il tempo è diventato sempre più flessibile e potente.
Questo sistema – che prende il nome di paradigma modulare - prevede la scompattazione di vari file php in varie cartelle, assegnando ad ogni file un nome ed uno scopo ben preciso.
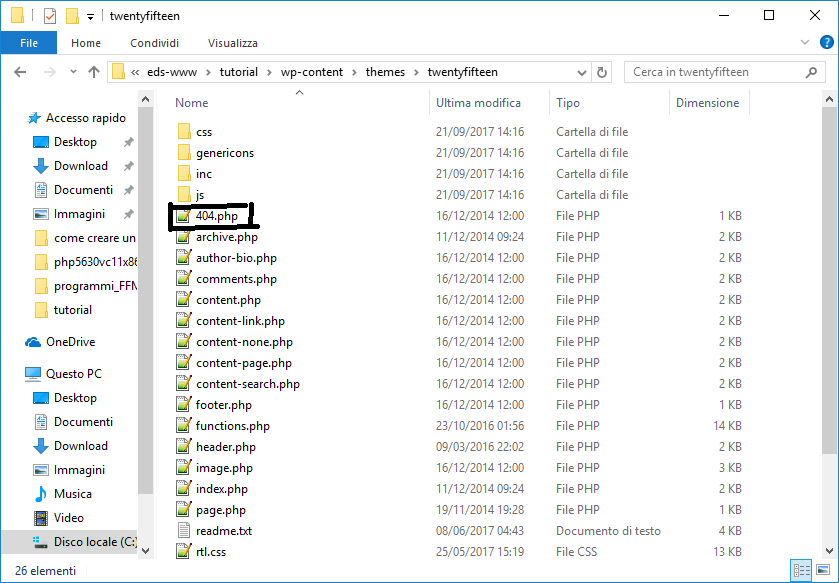
Per esempio se si crea un file all’interno del template chiamato “404.php”, WordPress richiama direttamente il contenuto della pagina con protocollo HTTP “Not Found”.
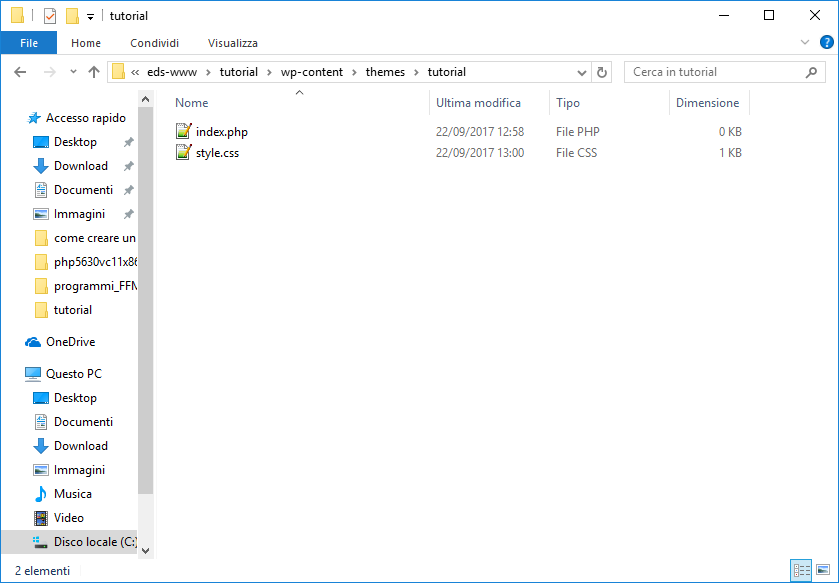
Ecco un esempio delle cartelle presenti sul nostro spazio web (Apache/Ngnix):
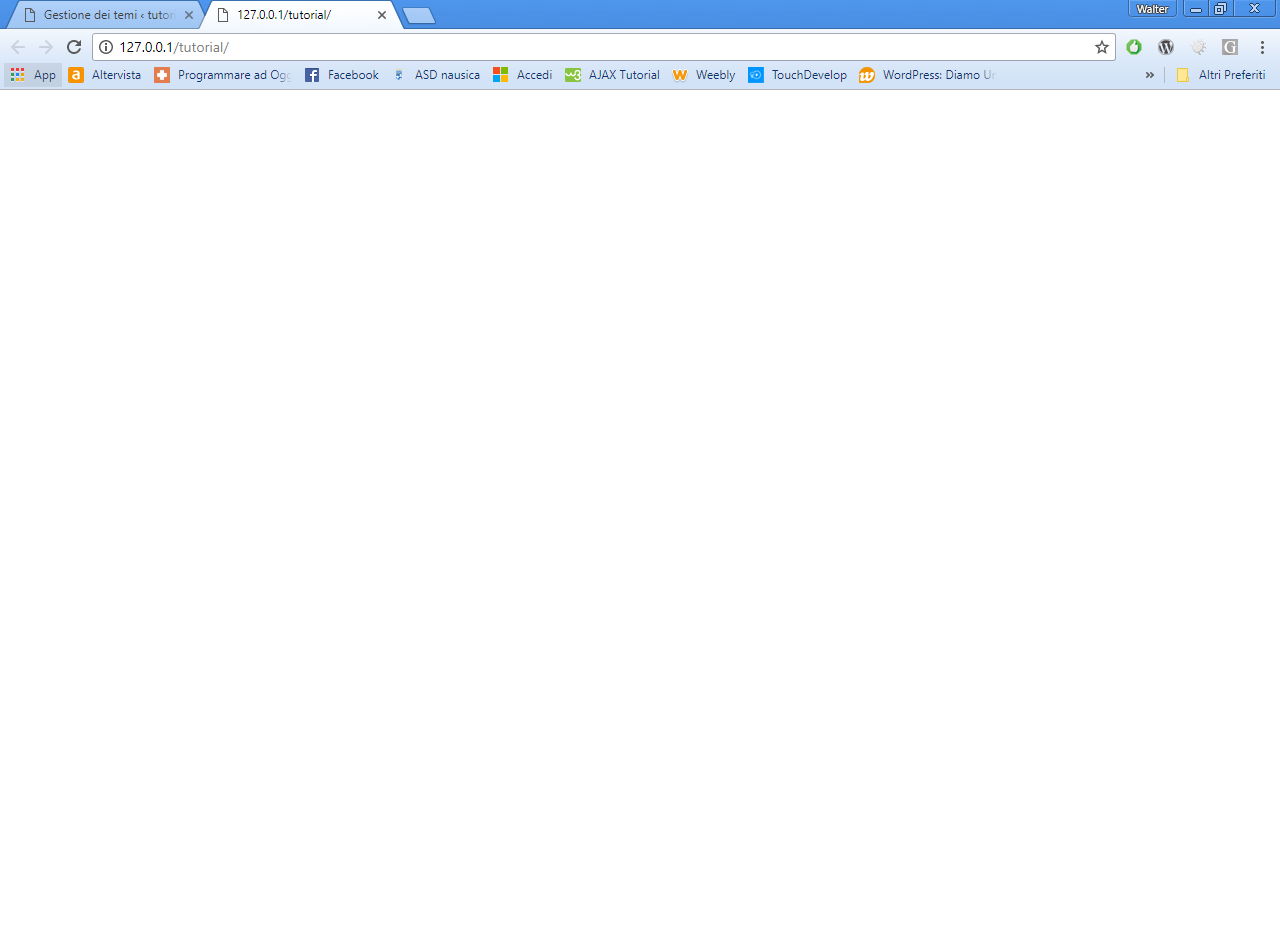
Ecco come appare la nostra pagina dal browser.

Template Hierarchy: ogni template ha la sua gerarchia!
Ogni tema ha la sua struttura, le sue cartelle e i suoi scripts che vengono inclusi all’interno della piattaforma.
Il funzionamento dei template per WordPress è di ordine gerarchico e con delle regole ben precise: per esempio se nel template non esiste nessun file che richiama il contenuto della pagina con protocollo HTTP “Not Found” (come il nostro file “404.php”) le informazioni richieste verranno mostrate sempre in index.php.
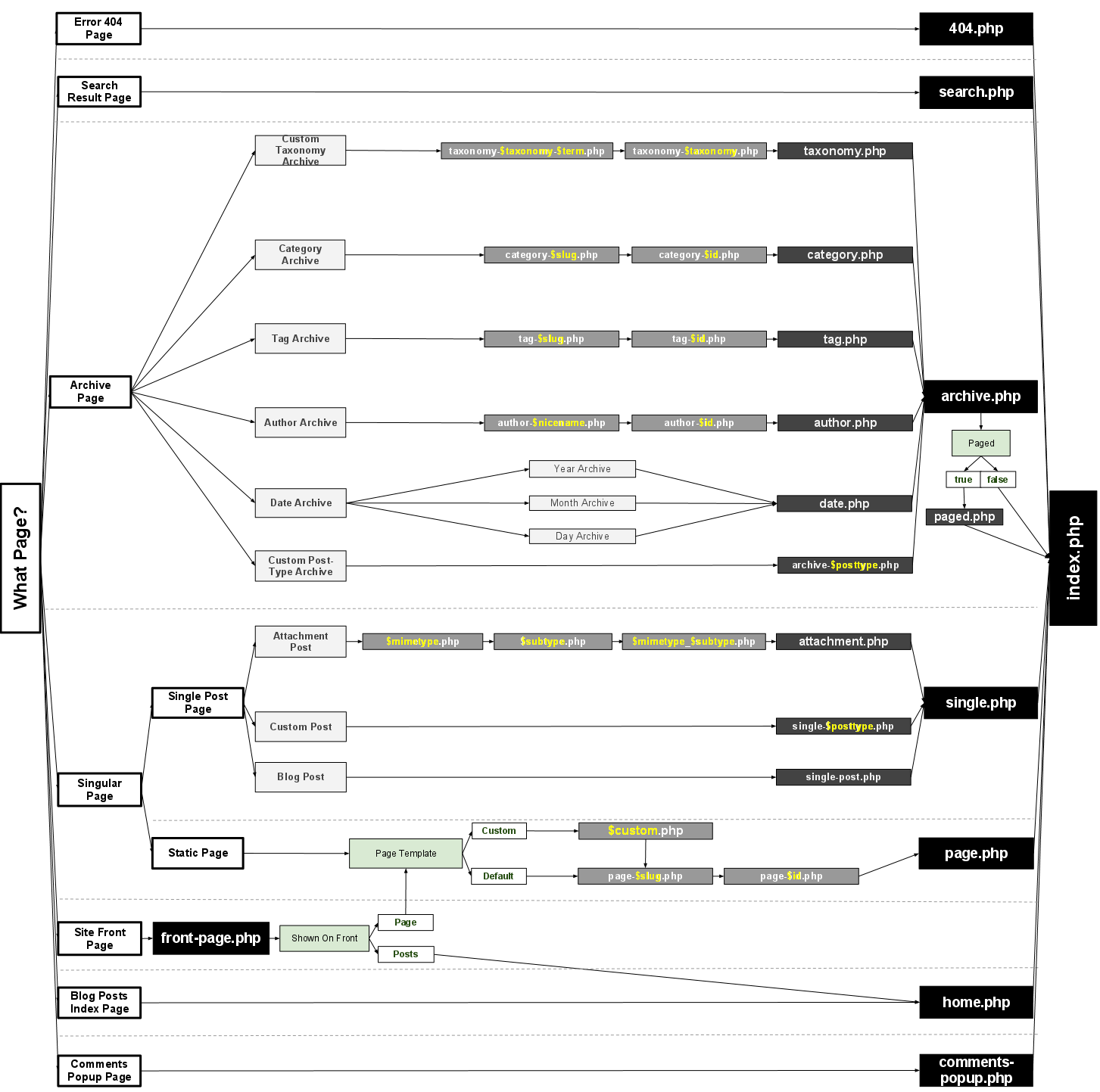
Ecco uno schema preso dal Codex di WordPress del Template Hierarchy.

Lo schema indica con precisione i nomi da attribuire alle pagine affinché tutto il template funzioni alla perfezione, garantendo elasticità e semplicità.
Se vi va di approfondire l’argomento, il riferimento principale è: Codex di WP che potete trovare qui
Basta chiacchiere, passiamo all’azione!
Detto ciò passiamo subito alla pratica!
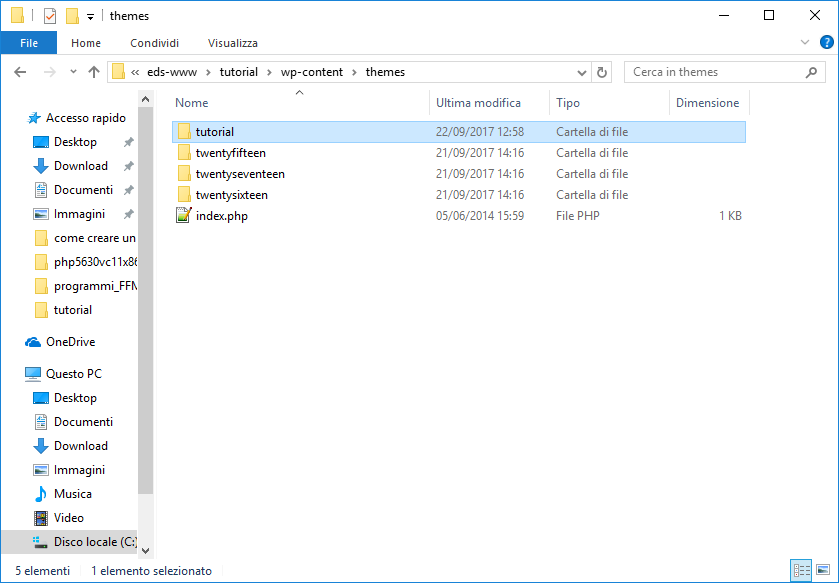
WordPress di default, installa i template in questo percorso: /wp-content/themes.
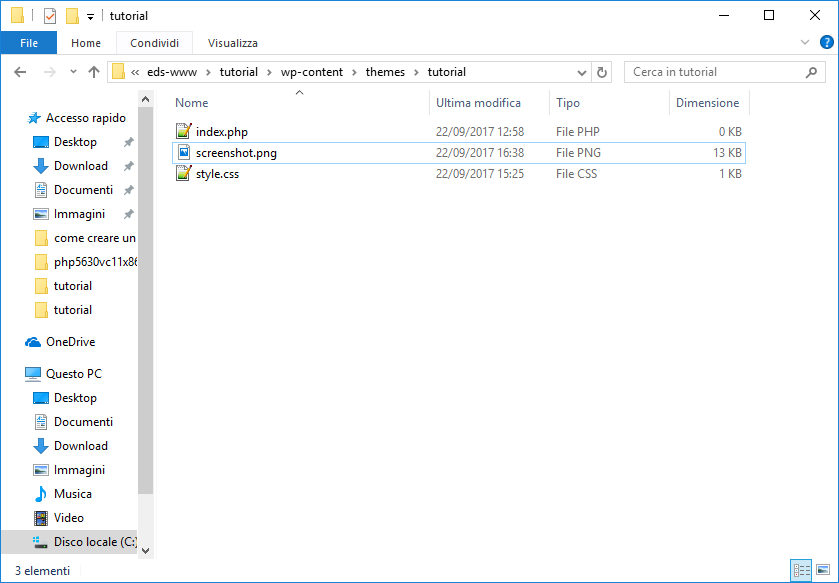
Una volta entrati nella cartella themes, è possibile aggiungere una nuova cartella, quella del template che desiderate creare, a cui si può attribuire il nome che preferite (per semplicità ho chiamato la cartella del tema “tutorial”) .
Al suo interno bisogna è necessario aggiungere due file: index.php, che si comporta da motore al template, e style.css, il foglio di stile di default del tema.

Nell’ immagine sopra, la cartella selezionata rappresenta il nostro primo template e al suo interno troveremo i due file appena creati.

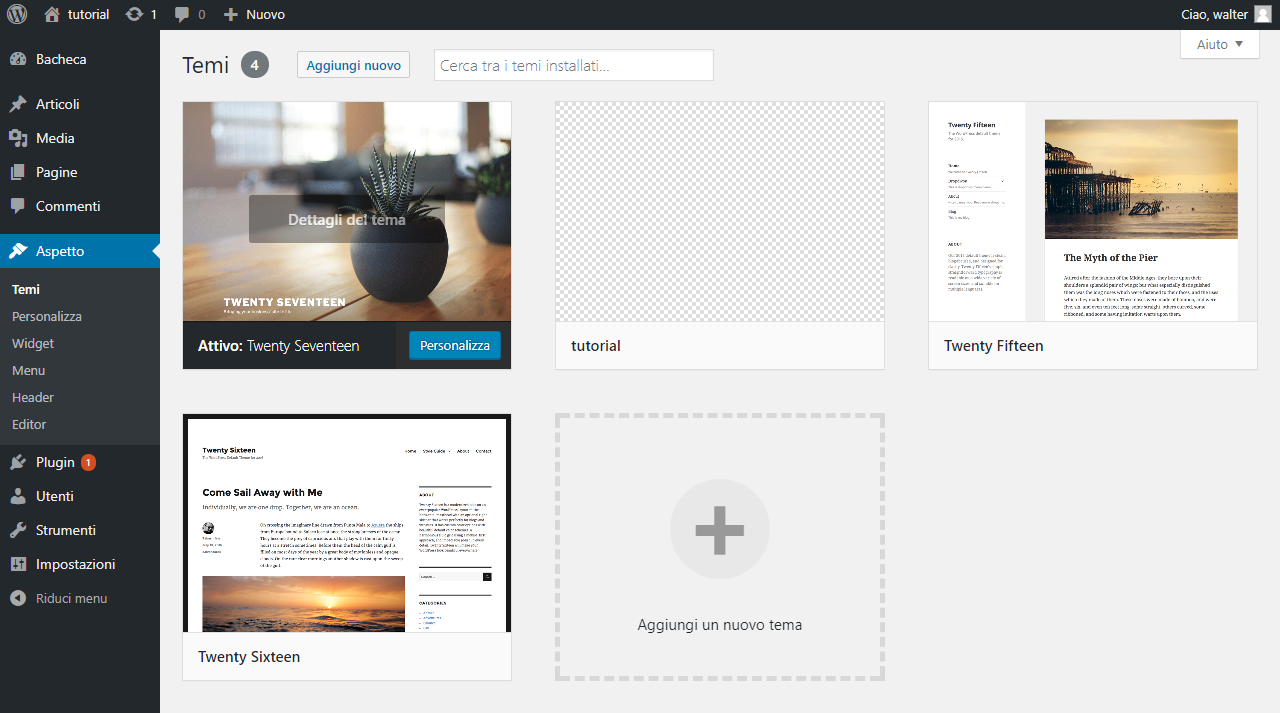
Accediamo al pannello di amministrazione di WordPress, dal menu laterale andiamo su Aspetto -> Temi. Vi accorgerete che è apparso il template appena creato e ha lo stesso nome della cartella creata in /wp-content/themes sul server.

Visto? Non è così complicato, è più facile di quanto si pensi ☺
Adesso cliccando sul tasto “Dettagli tema” vi apparirà una schermata simile.

Vi chiederete:
Perché il nostro template per WordPress/la nostra schermata differisce dalle altre? Perché gli altri temi hanno informazioni sul numero della versione, la descrizione e l’autore?
Non vi spaventate, le informazioni mancano semplicemente perché non sono stati inseriti i metadati all’interno del file style.css.
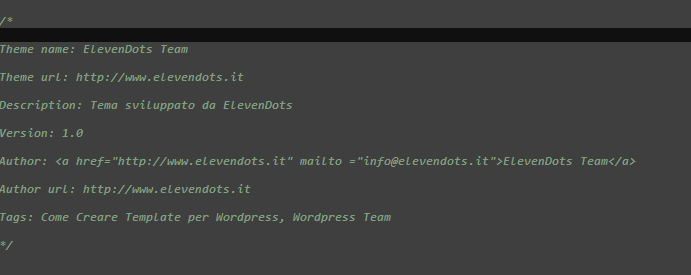
Una raccomandazione è che i metadati devono sempre essere inseriti come commenti ( /* bla bla bla */ ) perché sono testimonianza di un’opera di ingegno e di chi l’ha creata; è possibile contattare l’autore o gli autori per avere chiarimenti sul codice o segnalare bug; conoscere la versione e il suo repository!
Vi chiederete allora cosa inserire all’interno del file style.css.
Queste sono le informazioni che reputo essenziali:

Infine vediamo come aggiungere una foto copertina al template.
Per effettuare questa operazione basta inserire all’interno della cartella del template una foto che va poi rinominata con il nome “screenshot.png”.

NB: se la foto non è rinominata con il nome “screenshoot.png”, l’immagine non apparirà nel pannello della gestione dei temi.
È tutto chiaro, ma… Non si vede!
Il lavoro, dopo queste operazioni, non è di certo finito. Attivando il template e cliccando sulla home page il risultato sarà questo 🙂

Una pagina vuota, triste e spoglia ☹
Come vi avevo spiegato in precedenza se non ci sono gli altri file che vengono richiamati all’interno del template, verrà data la precedenza al file index.php, - il file che abbiamo creato - ma non avendo scritto alcun codice all’interno, l’unica cosa che vedrete sarà la pagina vuota, triste e bianca.
Adesso è arrivato il momento di scrivere il codice all’interno del file principale (index.php) ad esempio per poter assegnare un colore all’header del tema.
Adesso vedremo insieme come strutturare l’header del tema.
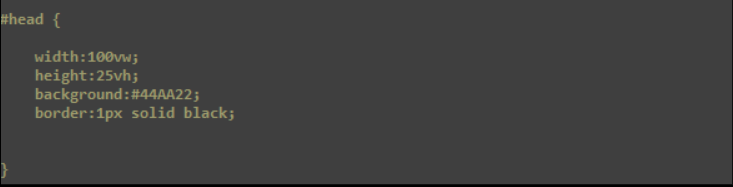
Iniziamo a creare una pre-formattazione del sito, scrivendo del codice CSS nel file style.css.
Ecco un mio esempio:

Subito dopo aver inserito le informazioni del tema descritto, ho creato un nuovo selettore di stile unico, il simbolo # (detto “Id”) serve a specificare che nella pagina HTML sarà l’unico elemento che potrà essere dichiarato al suo interno.
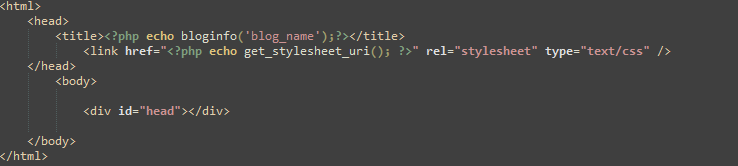
Infine ho inserito questo codice all’interno dell’index.php per richiamare le istruzioni prima inserite nel file style.css.

Ed ecco il risultato finale:

Cosa abbiamo fatto?
Nel file index.php abbiamo dichiarato alcuni tag HTML come l’apertura tag <html>, il tag <head> e infine i due tag <title> e <link>.
Nel tag <title> come valore abbiamo inserito il riferimento al file PHP per far comparire il titolo del sito web attraverso una funzione predefinita di WordPress.
Code: <title><?php echo bloginfo(‘blog_name’); ?></title>
Attraverso il comando echo e la funzione bloginfo, con parametro blog_name, compare il titolo del sito web.
Questa funzione può essere definita come template tag.
Le template tag sono delle particolari funzioni di WordPress che servono per fornire istruzioni per modificare e aggiungere comportamenti all’interno di un template.
Non dimenticate la funzione get_stylesheet_uri() che serve a recuperare il percorso del file style.css di default del template, altrimenti il foglio di stile non sarà recuperato e quindi non si visualizzerà.
Un reminder per tutti: ricordatevi di includere il codice in <head>!
Naturalmente non è finita qui.
Questo è solo il primo passo per realizzare un template per WordPress interamente “taylor made”.
Continuate a seguirmi per scoprire come realizzare un tema unico e perfetto per le esigenze del vostro business e, se avete voglia di leggere altro su WordPress, cliccate qui senza paura, il vostro sistema resterà al sicuro!
7 Commenti
Aggiungi un commento Annulla risposta
Devi essere connesso per inviare un commento.

[…] usare WordPress ma non sai bene come personalizzare il tuo blog? Allora ti consiglio di leggere qui, qui e anche […]
[…] Aprire un blog è davvero semplice e ci sono soluzioni, soprattutto gratuite, che possono fare al caso tuo. Per prima cosa è possibile crearne uno attraverso un CMS, Content Management System, si tratta di uno strumento software che installato su un server web permette inserire, modificare e pubblicare dei contenuti vari quali: articoli, immagini, video e link in maniera semplice e veloce. Un CMS molto diffuso è WordPress, una piattaforma nata con l’idea di “personal publishing” e che si è evoluta, alla velocità della luce (non ci credi? leggi qua), in uno dei più grandi gestori dei contenuti web. Questo CMS ti permette non soltanto di condividere i tuoi articoli, ma ti dà la possibilità di modificare l’aspetto del tuo blog attraverso i temi e installando plugin che aiutano a rendere il tuo “spazio” completo e facile da usare. Se hai bisogno di qualche dritta per personalizzare il tuo template allora devi cliccare assolutamente qui. […]
[…] […]
[…] […]
[…] […]
[…] […]
[…] […]