H4ck3rM4n è tornato, dopo un lungo periodo di assenza eccomi qui con un nuovo articolo della saga “come creare un template per WordPress”, completamente “handmade”. Ma prima di proseguire, assicurati di aver letto il mio articolo su “come creare un template per WordPress – Parte 2” .
Bene, ora possiamo cominciare!
Registrazione degli scripts e dei fogli di stili attraverso functions.php
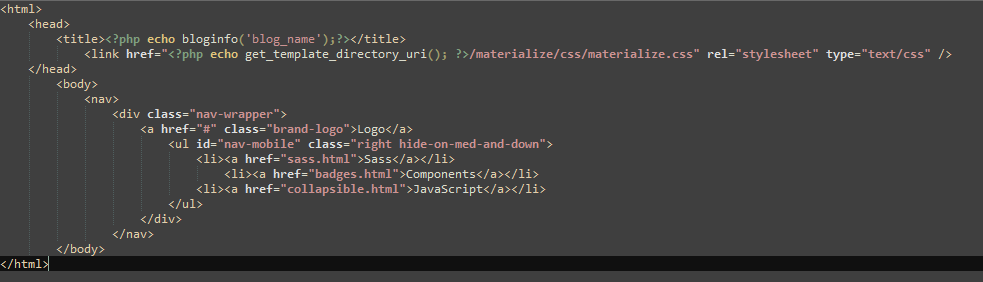
Fino a questo momento abbiamo usato il file header.php per importare i fogli di stile e gli scripts, per poi richiamarlo usando il template tag (get_header()) richiamato nel file index.php.

Questa importazione potrebbe andare bene solo in alcuni casi (ad esempio un foglio di stile customizzato senza child theme). Il core di WordPress mette a disposizione una serie di metodi che rendono lo sviluppo di un tema molto più semplice, ma soprattutto funzionante al 100%.
Il metodo usato precedentemente, permette di visualizzare e leggere il css importato, ma non di registrarlo nel CMS, questo vuol dire che se vogliamo integrare un plugin con la stessa formattazione del foglio di stile importato, WP utilizzerà sempre il css del plugin scelto. Questo cambierà la formattazione del template provocando un bel disastro =(
Ma niente paura amici, per ogni problema c’è sempre una soluzione.
Per rimediare a ciò creiamo il file functions.php, dove di solito sono presenti le funzioni di registrazione di script e css del template, oppure si possono abilitare le opzioni di base del backend - come la creazione del menu - oppure inserire un’immagine in evidenza all’interno di un articolo e così via. Fatta questa cosa, inseriamo nel file appena creato questo codice sorgente:

Un aiuto importante viene dato dalla funzione add_action.
Questo metodo utilizza due parametri obbligatori, il primo è l’Hook di riferimento, mentre il secondo è la funzione che verrà applicata all’Hook.
Ok H4ck3rM4n ma cosa sono gli Hook(s)?
Gli Hooks permettono di modificare il comportamento di WordPress senza alterarne la struttura e i file che li compone e funzionano in base ad un semplice meccanismo fondato sugli eventi. Nella pratica, nel momento in cui dovesse verificarsi un determinato evento a carico di un blog realizzato con WordPress, avrà luogo una specifica azione (o più azioni).
Le azioni relative agli Hooks sono in buona parte già previste dall’applicazione, ad esse sarà possibile “agganciare” nuove funzionalità, quindi, attraverso gli Hooks si potranno anche implementare comportamenti già supportati dall’engine WP.
Registrazione degli scripts al core di WordPress con gli Hooks
Detto ciò introduco i primi due metodi per registrare a WP i fogli di stile e gli scripts Js.
wp_enqueue_style() : Questa è la funzione che aggancia il foglio di stile del template e lo integra a WordPress.
wp_enqueue_scripts() : Funzione che aggancia i file Javascripts a WordPress.
Ecco un piccolo esempio di come si usano:
wp_enqueue_style(‘id-foglio-stile’, percorso_foglio_di_stile);
Questa funzione ha due parametri obbligatori, il primo è l’identificativo HTML che WordPress utilizzerà per agganciarlo al core, mentre il secondo è il percorso del foglio di stile da importare.
Un esempio pratico potrebbe essere questo:
wp_enqueue_style(‘mio-foglio-di-sitle’, get_template_directory_uri().'/css/particles_js.css');
mentre invece wp_enqueue_script per poter funzionare ha bisogno della funzione wp_register_scripts.
Esempio:
wp_register_script('script-js-materialize', get_template_directory_uri(). '/js/materialize.min.js', array('jquery'));
wp_register_script('menu_scrool_page_script', get_template_directory_uri(). '/js/scripts.js', array('jquery'));
wp_enqueue_script('menu_scrool_page_script');
wp_enqueue_script('script-js-materialize');
wp_register_script utilizza tre parametri fondamentali e serve ad identificare, al momento della registrazione del core, lo script da agganciare, verificando anche se appartengono o se sono state scritte da una specifica libreria JS.
I parametri da utilizzare sono gli id dello script, il percorso dello script e la libreria Js da agganciare (in tal caso si usa il valore booleano false).
Invece wp_enqueue_script serve per registrare lo script definitivamente al core Js utilizzando l’id scelto nella funzione che abbiamo visto prima.
Molto spesso, questi metodi vengono inseriti all’interno di una semplice funzione definita dallo sviluppatore e applicati all’interno di un Hook con il metodo add_action();
function register_styles() {
wp_enqueue_style('particles_js_style', get_template_directory_uri().'/css/particles_js.css');
wp_enqueue_style('default-css-style', get_template_directory_uri(). '/css/materialize.min.css');
}
add_action('wp_enqueue_scripts', 'register_styles');
function register_scripts() {
wp_register_script('script-js-materialize', get_template_directory_uri(). '/js/materialize.min.js', array('jquery'));
wp_register_script('menu_scrool_page_script', get_template_directory_uri(). '/js/scripts.js', array('jquery'));
wp_enqueue_script('menu_scrool_page_script');
wp_enqueue_script('script-js-materialize');
}
add_action('wp_enqueue_scripts','register_scripts');
Supporto delle funzionalità backend di WordPress e integrarli al tema.
Se osservate il template appena creato, noterete che non ci sono alcune funzionalità che ci si aspetta di vedere di solito, ad esempio nel backend non troveremo la voce Menu oppure la funzionalità dell’immagine in evidenza da impostare all’interno degli articoli. Ma per fortuna è possibile inserire con un semplice metodo, il supporto ad alcune funzionalità backend di WP all’interno di functions.php.
La funzione si chiama add_theme_support().
Con questa funzione è possibile, ad esempio, integrare la voce del menu. Basta richiamare la funzione con il parametro menus, e il gioco è fatto!

Invece per far visualizzare il box per inserire l’immagine in evidenza all’interno dei post basta scrivere:
add_theme_support('post-thumbnails');
Una volta inserito questo codice, possiamo trovare all’interno di ogni articolo il riquadro per inserire l’immagine in evidenza.

Per rendere il backend più ricco, è possibile aggiungere alcune funzionalità. Ciò è possibile consultando direttamente il codex di WorPress nella sezione dei parametri (https://developer.wordpress.org/reference/functions/add_theme_support/).
Conclusioni
In questo articolo su come creare un template per WordPress ho riassunto in pochi paragrafi alcuni metodi da utilizzare che servono per iniziare in modo semplice e veloce.
Nel prossimo articolo parleremo del concetto di Loop degli articoli, di come far scorrere gli articoli in home page e dell’importanza della pagina single.php per la visualizzazione di un singolo articolo.
Per oggi è tutto!
1 Commento
Aggiungi un commento Annulla risposta
Devi essere connesso per inviare un commento.

[…] NB: per chi non ha letto l’ultima puntata può dare un’occhiata qui. […]